NeoBeat
Music Theme
- created: 04/27/2020
- latest update: 04/27/2020
- by: Elated Themes
- helpcenter.qodeinteractive.com/
NeoBeat - Music Theme
1. Getting Started
Hi, and welcome to the NeoBeat User Guide. The User Guide covers all the information needed to use the NeoBeat theme to build an amazing website, as well as some helpful tips and tricks that will make your experience working with the NeoBeat theme easier and more enjoyable. If you need any additional assistance while using our theme, you can always submit a ticket to our support forum at https://helpcenter.qodeinteractive.com/ and our support team will be glad to help you out.
You can navigate through different sections of the User Guide by clicking on the links in the menu to the left of your screen. You will also notice that we have highlighted certain parts of the text throughout the User Guide, such as important pieces of information, useful tips, and helpful code snippets, with different formatting for an easier overview. Here are some examples of the different formatting we use for Useful Tips, and Code Snippets:
<div class="code-snippet">This is a helpful code snippet</div>
In this first section of the NeoBeat User Guide we will go through the essential steps required to start building your website with the NeoBeat theme. We will explain how to install the theme, import the included demo content, as well as how to update the theme. At the end of this section you will also find a set of Frequently Asked Question related to troubleshooting the theme.
Installing NeoBeat
After downloading the NeoBeat installation file from ThemeForest, extract it and in the extracted folder locate the neobeat.zip file. You can then install the NeoBeat theme using one of the two following installation methods:
-
WordPress upload - For most users, this is probably the simplest installation method. To install the NeoBeat theme using this method, please follow these steps:
- Login to your WordPress admin panel
- Navigate to Appearance > Themes > Add New > Upload Theme
- Click on Choose File and select neobeat.zip
- Click on Install Now
-
FTP upload - If you would like to install the NeoBeat theme via FTP, please follow these steps:
- Extract the neobeat.zip file you previously located. You should now see a folder named neobeat
- Using an FTP client, login to the server where your WordPress website is hosted
- Using an FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using an FTP client, upload the previously extracted neobeat folder to the themes directory on your remote server
Once the installation is complete, your NeoBeat theme will be ready for use. Now all you need to do is navigate to Appearance > Themes and activate the NeoBeat theme. After you have done this, you should see NeoBeat Core Options appear in the left navigation bar of your WordPress admin panel.

You should also see a notification at the top of the screen that required plugins need to be installed. Please install and activate all of the required plugins, since they are necessary for the theme to function properly.
Theme Activation and Registration
In order to activate your copy of NeoBeat, you should input your purchase code and email address, and thus effectively register the theme. To do this, please navigate to NeoBeat Dashboard > NeoBeat Dashboard and input the required information there.
You can obtain your purchase code by following these steps:
- Log into your Envato Market account.
- Hover the mouse over your username at the top of the screen.
- Click ‘Downloads’ from the drop-down menu.`
- Click ‘License certificate & purchase code’ (available as PDF or text file).
Note that you are not required to separately register any of the plugins which came bundled with the theme.
You should also make sure to activate and register your copy of the theme before proceeding to the demo import process.
Importing Demo Content
With the NeoBeat theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
NeoBeat comes with a one-click import module. To import one of the included demo sites, please follow these steps:
- Login to your WordPress admin panel
-
Navigate to NeoBeat Dashboard > Import

- From the Import dropdown menu, choose the demo site that you would like to import.
-
From the Import Type dropdown menu, choose what type of content you'd like to import:
- All - imports pages, content, widgets, and settings. We recommend this for users who would like to import a demo site exactly as it appears on our live demo.
- Content - imports only pages and their content. This option is recommended for users who would like to see how we've created our page layouts, but who want to keep their own settings in NeoBeat Core Options.
- Widgets - imports only widgets. This option is recommended for users who would only like to populate the theme’s widget areas with the widgets from their chosen demo. No other content is imported.
- Options - imports settings in NeoBeat Core Options only. This option is recommended for users who would like to achieve the same look and feel of their chosen demo site, but do not want to import any additional content.
- If you also wish to import media files (images, videos, sounds), make sure to set the Import attachments option to "Yes".
- Click on the Import button and wait for the import process to finish.
Updating NeoBeat
You can update your theme by performing the following steps:
- Download the latest theme .zip file from ThemeForest
- Extract it and locate neobeat.zip
- Extract neobeat.zip and locate the neobeat folder
- Copy/Replace the contents of the neobeat folder to the /wp-content/themes/neobeat folder of your web site.
Troubleshooting FAQ
1. Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo content, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to the php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2. Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: https://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3. How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
4. How to translate or rename default theme labels?
You can use the Poedit software (https://poedit.net/wordpress) to translate/rename all the theme's labels. Another solution is to edit the theme folder/languages/en_US.po file directly in a text editor and manually edit the labels you want to translate.
5. Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By Wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
You can also ask your hosting provider to take care of this for you.
2. Using NeoBeat
Once you've installed NeoBeat, you can start building your site. In this section of the User Guide we will explain how you can set up your header, upload your logo, create your menu, set up your footer area, customize the general look and feel of your website, and create your first pages.
Setting Up the Header
One of the first things you might want to do after you have installed and activated your NeoBeat theme is to set up your header area. The header contains the logo, menu, search bar, side area icon, and other optional widgets.
To set up your header, navigate to NeoBeat Core Options > Header from your WordPress admin panel. The settings you define here will be the default settings for all pages on your site. If you need any help in further understanding any of these options, please refer to the NeoBeat Core Options section of this User Guide.

Some options, such as the header skin and background color, can be overridden on a page to page basis from a specific page’s backend. For more information on how local page settings work, please refer to the Pages section of this User Guide.
Uploading Your Logo
To add your logo to the header, navigate to NeoBeat Core Options > Logo from your WordPress admin panel and click the upload button next to the Logo – Main field. After you upload your image and save the options, you should have a visible logo in your header area. For more information regarding the various logo types that can be uploaded, please refer to the NeoBeat Core Options section of this User Guide.

Menu Creation
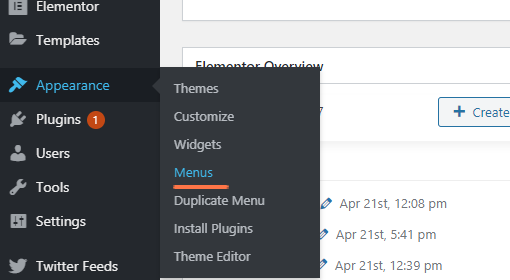
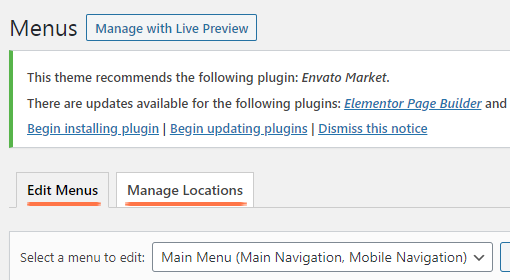
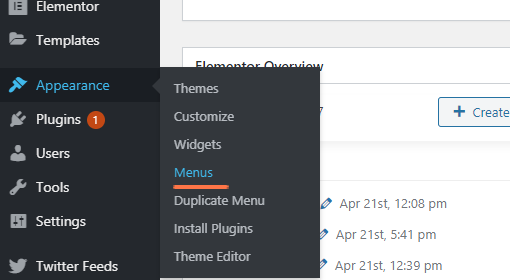
To create a new menu, navigate to Appearance > Menus from your WordPress admin panel. Enter a name for your new menu and then click Create Menu.


Every page that you have created will be listed in the section on the left named Pages. Simply check the pages that you would like to add to your menu and click the Add to Menu button. Once you have added pages to your menu, you can click and drag the menu items to rearrange them, or nest them one underneath the other.
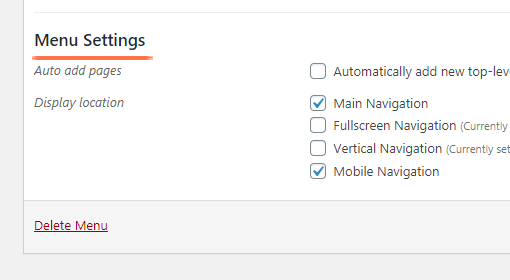
In the Menu Settings section (which is located underneath the Menu Structure section), check the checkbox next to Main Navigation and click Save Menu. This will activate the menu you have just created, and you should now see a functional menu in your header.

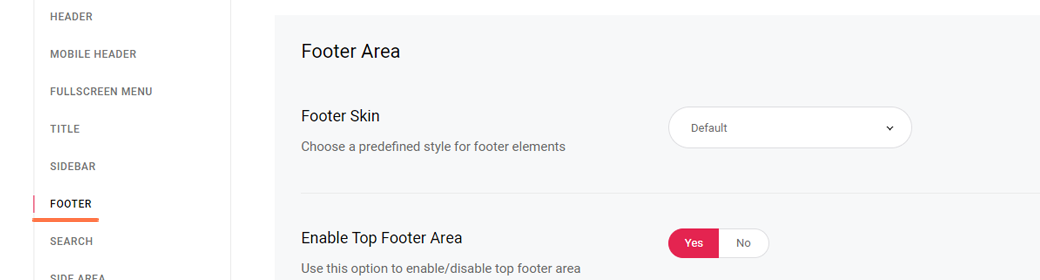
Footer
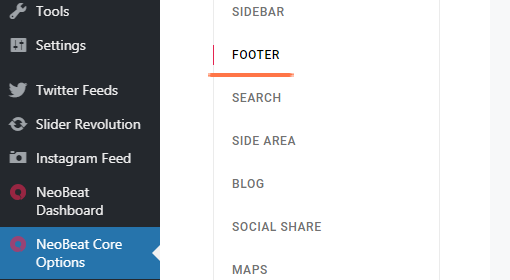
To set up your footer, navigate to NeoBeat Core Options > Footer from your WordPress admin panel.

The settings you define here will be the default settings for all pages on your site. If you would like both the top and bottom footer areas to be displayed, make sure that both the Enable Footer Top Area and Enable Footer Bottom Area options are enabled. If you need any help understanding any of these options, please refer to the NeoBeat Core Options section of this user guide.

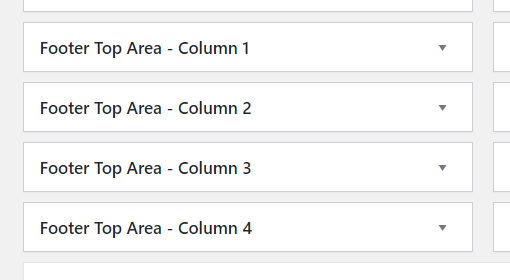
Content is added to your footer via widgets. Navigate to Appearance > Widgets from your WordPress admin panel. On the right side of your page you will see the widget areas for your footer. The widget areas for the top footer are named Footer Top Area - Column 1, Footer Top Area - Column 2, Footer Top Area - Column 3, and Footer Top Area - Column 4. On the left side of the Widgets page you will see the available widgets. To add a widget to one of the Footer widget areas, simply drag the desired widget to one of the Footer Column widget areas on the right.


To add content to the bottom footer, simply add widgets to the Footer Bottom widget areas.
General Look and Feel
Now let’s set up the general look and feel of your site. If you have imported a demo site and would like to keep its general look and feel, then you do not need to do anything else. Otherwise, you can go to NeoBeat Core Options > Typography and in the General Typography section set a default font family and styles for your site. Next, you can navigate to NeoBeat Core Options > General, and in the Main Color field set a default main color for your site.

Now that you have set up the basic elements for your site, you’re ready to start building your pages.
Building Pages
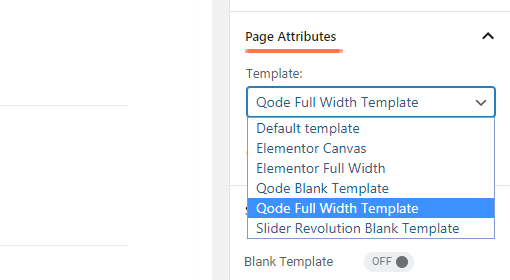
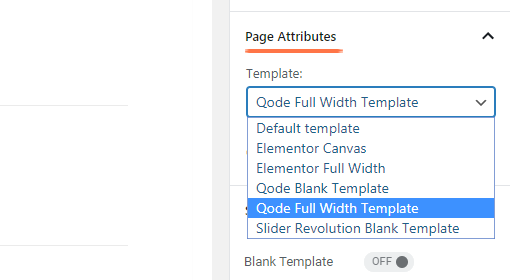
To create a new page, navigate to Pages > Add New from your WordPress admin panel. In the text field near the top of the screen enter a title for your page. After you have added a title, choose the “Full width” template from the section on the right named Page Attributes. This will allow you to add sections to your page that span across the whole width of the screen.


In the bottom section of your screen you will find local page settings. Any settings that you define here will override the global settings set in NeoBeat Core Options.
To start adding elements to your page, first make sure that you are in the Elementor editor view. If the blue button near the top left of the page says EDIT WITH ELEMENTOR, click on it to enable the Elementor Page Builder view.

You can also type in the name of the desired element in the Search Widget... search field located at the top of the toolbar. Note that you can add the elements of your choosing by drag-and-dropping them on the page, which is displayed on the right side of the screen. You can learn more about individual elements in the Custom Shortcodes section of this user guide.
Finally, click the Publish button in the lower right section of the Elementor toolbar. (If you made some changes on an already published page, you will see an Update button instead).

3. Pages
In this section of the User Guide we will discuss page creation in more detail, including the various page templates available in the theme, and all the page specific options.
When creating a new page, one of the first things you will probably want to do is to choose an appropriate template for your page. To this this, visit your page from the backend (or create a new page by going to Pages > Add new), and locate the Page Attributes section on the right side of the screen. NeoBeat comes with a variety of page templates to choose from:

- Default Template - Select this template if you would like to create a standard page with your content inside the grid.
- Qode Blank Template - Choose this template to create a page with no header or footer.
- Qode Full Width Template - Select this template if you would like to create a standard page with your content spanning across the full width of the page.
Now that you have chosen an appropriate template, let’s go over the custom fields available for pages.
NeoBeat Settings
Page Settings
- Page Background Color - Set a color for the page background.
- Page Background Image - Set a background image for the page.
- Page Background Repeat - Set a background pattern for the page.
- Page Background Size - Choose whether you wish to resize the background image to cover the entire background (even if this means streaching or cutting the image), or if you wish to resize the background image to display it in its full size.
- Page Background Attachment - Choose whether the background image will be fixed or can be scrolled.
- Page Content Padding - Set the padding values for the content on this page. Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
- Page Content Padding Mobile - Set the padding values for the content on this page on mobile screens (1024px and below). Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
-
Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for this page, the content will be fitted in a centrally positioned grid.
- Boxed Background Color - Set a background color for outside the boxed content.
-
Passepartout - Set this option to "Yes" if you would like to display a passepartout border around this page.
- Passepartout Color - Set a color for the passepartout.
- Passepartout Background Image - Upload an image to be displayed in the passepartout background.
- Passepartout Size - Set a size for the passepartout.
- Passepartout Responsive Size - Set a size for the passepartout border when viewed on smaller screens.
- Initial Width of Content - Set a width for the grid on this page.
- Always Put Content Behind Header - Set this option to "Yes" if you would like the header to cover the top of the page content.
Footer Settings
- Enable Page Footer - Set this option to "Yes" to display the footer on this page.
Footer Area
-
Enable Top Footer Area - Set this option to "Yes" if you would like to display the top footer area.
- Top Footer Area in Grid - Set this option to "Yes" if you would like the top footer area to be displayed in grid.
- Top Footer Area Styles - Set the background color, background image, top border color and top border width for the footer top.
-
Enable Bottom Footer Area - Set this option to "Yes" if you would like to display the bottom footer area.
- Bottom Footer Area in Grid - Set this option to "Yes" if you would like the bottom footer area to be displayed in grid.
- Bottom Footer Area Styles - Set the background color, top border color and top border width for the footer bottom.
Header Settings
- Header Layout - Choose a header type to use on this page. Depending on the header type you choose, different options will be available.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Header Scroll Appearance - Choose a scroll appearance/behavior for the header on this page.
- Show Header Widget Areas - Set this option to "Yes" if you wish to display the header widget areas on this page.
Minimal Header
- Content in Grid - Set this option to "Yes" if you wish to set the minimal header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the minimal header on this page.
- Header Background Color - Set a background color for the minimal header.
Standard Header
- Content in Grid - Set this option to "Yes" if you wish to set the standard header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the standard header on this page.
- Header Background Color - Set a background color for the standard header.
- Menu Position - Choose where you wish to position the menu within the standard header.
Vertical Header
- Header Background Color - Set a background color for the vertical header.
- Enable Backdrop Filter - Set this option to "Yes" if you wish to display the backdrop filter in the vertical header on this page.
Top Area
-
Enable Top Area - Set this option to "Yes" if you wish to display the top area on this page.
- Top Area Options - Set the background color, top area height, and top area side padding for the top area on this page.
Logo Settings
Header Logo Options
- Logo Height - Set the logo height for this page.
- Logo - Main - Upload a default logo image to display in the header on this page.
- Logo - Dark - Upload a dark style logo to display in the header on this page.
- Logo - Light - Upload a light style logo to display in the header on this page.
Mobile Header Logo Options
- Mobile Logo Height - Set the mobile logo height for this page.
- Mobile Logo - Main - Upload a default mobile logo image to display in the header on this page.
Mobile Header Settings
- Mobile Header Layout - Choose a mobile header layout for this page.
Sidebar Settings
- Sidebar Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
- Set Grid Gutter - Choose a predefined grid gutter size to set space between content and sidebar.
Title Settings
- Enable Page Title - Use this option to control whether you would like to display the title area on this page or not.
Title Area
- Title Layout - Chose a type of title area to use.
- Page Title in Grid - Set this option to "Yes" if you would like to set the title area content in grid.
- Height - Set a height for the title area.
- Height on Smaller Screens - Set a height for the title area on smaller screens when the mobile header is displayed.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
- Background Image Behavior - Choose how you would like the background image to behave.
- Title Color - Choose a color for the title.
- Text Alignment - Set an alignment for the title area text.
- Vertical Text Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
Website Song
-
Enable Song on Load - Set this option to "Yes" if you wish the page to play an audio file once it loads.
- Audio File - Set an audio file you wish to play on page load.
4. Blog
In this section of the User Guide we will discuss the creation of blog posts and all the available options for each post, setting up pages to display blog listings, as well as how to change the date format for your posts.
Blog Posts
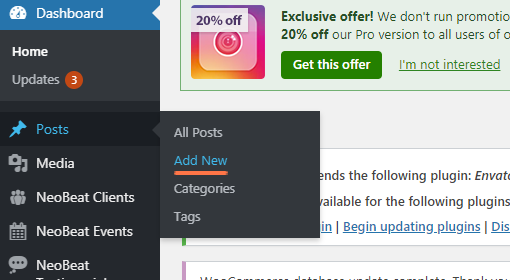
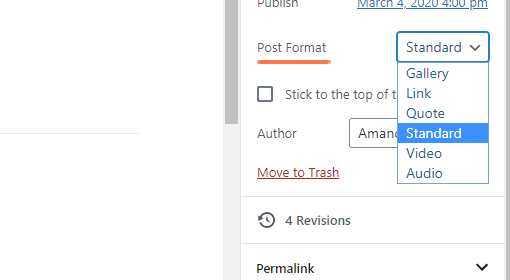
To create a new blog post, go to Posts > Add New from your WordPress admin panel. First, you need to enter a title for your blog post in the text field near the top of the screen. Then choose a format for your blog post in the Format section on the right side of the screen.


Let's take a look at the available blog post formats:
- Standard - This is the default blog format. You can start adding content with the WPBakery Page Builder.

- Gallery - this format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page. A field named Post Format Gallery will appear in the blog single settings section of the page, and here you can upload and add your gallery images.

- Video - a field named Post Format Video will appear in the blog single settings section of the page. Here you can enter your video links. You can link videos from YouTube or Vimeo, or alternatively, host your own videos. If you decide to self-host your video files, you need to upload the video files via the Media section (or you could upload a video directly to your server), and then enter the path to your video files in the corresponding fields. We recommend uploading videos in MP4 format in order to ensure compatibility with all modern browsers. You can also find a list of all supported formats here.

- Audio - a field named Post Format Audio will appear in the blog single settings section of the page. Here you can enter the path to an audio file you have previously uploaded to the Media Library (or to your server directly), or a link to an online audio service. You can find the full list of all supported online audio services here.

- Link - a field named Post Format Link will appear in the blog single settings section of the page. Here you can enter the full URL of the page you would like to link to, as well as a text you wish to display on the link.

- Quote - a field named Post Format Quote will appear in the blog single settings section of the page. Here you can enter the quote you would like to display as well as the author of the quote.

Now it's time to categorize this post:
- Beneath the Format section you will see a section named Categories. Here you can select the categories that you would like to add this post to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
- Once you've selected the categories you would like to add your post to, click the Publish button. Congratulations, you've just published your first blog post!
- Beneath the Categories section you will see the Tags and Featured Image sections. Here you can add tags to your post, and set a featured image which will be displayed for this post on blog list pages.
Now that we have published our first blog post, let’s go over the available custom fields for blog posts.
Blog Single
- Blog List Image - Set an image for this post to be displayed in blog lists instead of the featured image.
- Image Dimensions - Choose an image layout for blog lists. If you are using fixed images proportions in the list, pick an option other than default.
NeoBeat Settings
Page Settings
- Page Background Color - Set a color for the page background.
- Page Background Image - Set a background image for the page.
- Page Background Repeat - Set a background pattern for the page.
- Page Background Size - Choose whether you wish to resize the background image to cover the entire background (even if this means streaching or cutting the image), or if you wish to resize the background image to display it in its full size.
- Page Background Attachment - Choose whether the background image will be fixed or can be scrolled.
- Page Content Padding - Set the padding values for the content on this page. Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
- Page Content Padding Mobile - Set the padding values for the content on this page on mobile screens (1024px and below). Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
-
Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for this page, the content will be fitted in a centrally positioned grid.
- Boxed Background Color - Set a background color for outside the boxed content.
-
Passepartout - Set this option to "Yes" if you would like to display a passepartout border around this page.
- Passepartout Color - Set a color for the passepartout.
- Passepartout Background Image - Upload an image to be displayed in the passepartout background.
- Passepartout Size - Set a size for the passepartout.
- Passepartout Responsive Size - Set a size for the passepartout border when viewed on smaller screens.
- Initial Width of Content - Set a width for the grid on this page.
- Always Put Content Behind Header - Set this option to "Yes" if you would like the header to cover the top of the page content.
Footer Settings
- Enable Page Footer - Set this option to "Yes" to display the footer on this page.
Footer Area
-
Enable Top Footer Area - Set this option to "Yes" if you would like to display the top footer area.
- Top Footer Area in Grid - Set this option to "Yes" if you would like the top footer area to be displayed in grid.
- Top Footer Area Styles - Set the background color, background image, top border color and top border width for the footer top.
-
Enable Bottom Footer Area - Set this option to "Yes" if you would like to display the bottom footer area.
- Bottom Footer Area in Grid - Set this option to "Yes" if you would like the bottom footer area to be displayed in grid.
- Bottom Footer Area Styles - Set the background color, top border color and top border width for the footer bottom.
Header Settings
- Header Layout - Choose a header type to use on this page. Depending on the header type you choose, different options will be available.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Header Scroll Appearance - Choose a scroll appearance/behavior for the header on this page.
- Show Header Widget Areas - Set this option to "Yes" if you wish to display the header widget areas on this page.
Minimal Header
- Content in Grid - Set this option to "Yes" if you wish to set the minimal header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the minimal header on this page.
- Header Background Color - Set a background color for the minimal header.
Standard Header
- Content in Grid - Set this option to "Yes" if you wish to set the standard header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the standard header on this page.
- Header Background Color - Set a background color for the standard header.
- Menu Position - Choose where you wish to position the menu within the standard header.
Vertical Header
- Header Background Color - Set a background color for the vertical header.
- Enable Backdrop Filter - Set this option to "Yes" if you wish to display the backdrop filter in the vertical header on this page.
Top Area
-
Enable Top Area - Set this option to "Yes" if you wish to display the top area on this page.
- Top Area Options - Set the background color, top area height, and top area side padding for the top area on this page.
Logo Settings
Header Logo Options
- Logo Height - Set the logo height for this page.
- Logo - Main - Upload a default logo image to display in the header on this page.
- Logo - Dark - Upload a dark style logo to display in the header on this page.
- Logo - Light - Upload a light style logo to display in the header on this page.
Mobile Header Logo Options
- Mobile Logo Height - Set the mobile logo height for this page.
- Mobile Logo - Main - Upload a default mobile logo image to display in the header on this page.
Mobile Header Settings
- Mobile Header Layout - Choose a mobile header layout for this page.
Sidebar Settings
- Sidebar Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
- Set Grid Gutter - Choose a predefined grid gutter size to set space between content and sidebar.
Title Settings
- Enable Page Title - Use this option to control whether you would like to display the title area on this page or not.
Title Area
- Title Layout - Chose a type of title area to use.
- Page Title in Grid - Set this option to "Yes" if you would like to set the title area content in grid.
- Height - Set a height for the title area.
- Height on Smaller Screens - Set a height for the title area on smaller screens when the mobile header is displayed.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
- Background Image Behavior - Choose how you would like the background image to behave.
- Title Color - Choose a color for the title.
- Text Alignment - Set an alignment for the title area text.
- Vertical Text Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
Website Song
-
Enable Song on Load - Set this option to "Yes" if you wish the page to play an audio file once it loads.
- Audio File - Set an audio file you wish to play on page load.
Blog Lists
After you have created enough posts, you also need to create a blog list where all of these posts will be displayed. To create a blog list, you first need to create a new page on which your blog list will be displayed, and in the page's backend find the Blog List shortcode. You also have the option to create a blog slider using the Blog Slider shortcode. For a more detailed look into the Blog List as well as the Blog Slider elements, refer to the Custom Shortcodes section of this guide.
Date Format
If you wish to change the date format on blog posts, navigate to Settings > General > Date Format from your WordPress admin, and select your format of choice.
6. NeoBeat Core Options
This section of the User Guide provides a comprehenisve overview of all the settings available in the NeoBeat Core Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
General
- Main Color - Set a first main color for your website.
- Page Background Color - Set a background color for your pages.
- Page Background Image - Upload the image for the background.
- Page Background Repeat - Enabling this option will set the background image as a repeating pattern throughout the page, otherwise the image will appear as the cover background image.
- Page Background Attachment - Choose whether the background image will be fixed or can be scrolled.
- Page Content Padding - Set the padding values for the content for your pages. Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
- Page Content Padding Mobile - Set the padding values for the content on your pages on mobile screens (1024px and below). Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
-
Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for this page, the content will be fitted in a centrally positioned grid.
- Boxed Background Color - Set a background color for outside the boxed content.
-
Passepartout - Set this option to "Yes" if you would like to display a passepartout border around your pages.
- Passepartout Color - Set a color for the passepartout.
- Passepartout Background Image - Upload an image to be displayed in the passepartout background.
- Passepartout Size - Set a size for the passepartout.
- Passepartout Responsive Size - Set a size for the passepartout border when viewed on smaller screens.
- Initial Width of Content - Set a width for the grid on your pages.
- Custom JS - You can input any custom JavaScript into this field and it will take effect on your site.
- Enable Back to Top - Set this option to "Yes" to display a 'Back to Top' button on your website.
Logo
Header Logo Options
- Logo Height - Set the logo height for your pages.
- Logo - Main - Upload a default logo image to display in the header on your pages.
- Logo - Dark - Upload a dark style logo to display in the header on your pages.
- Logo - Light - Upload a light style logo to display in the header on your pages.
Mobile Header Logo Options
- Mobile Logo Height - Set the mobile logo height for your pages.
- Mobile Logo - Main - Upload a default mobile logo image to display in the header on your pages.
Fonts
-
Enable Google Fonts - Set this option to "Yes" if you wish to use Google Fonts on your website.
- Google Fonts to Include - Here you can choose which Google Fonts you wish to include on your site.
- Google Fonts Weight - Set default Google Fonts weights for your site. The more options you select, the greater potential impact on page load time gets.
- Google Fonts Styles - Choose default Google Fonts styles for your site. The more options you select, the greater potential impact on page load time gets.
- Custom Fonts - If you wish to add custom fonts to your theme, you can do so here.
Typography
- General Typography - Here you can set the typography styles for different headings, links and paragraphs. In addition to this, you can set typography styles for individual responsive stages for each heading below.
Header
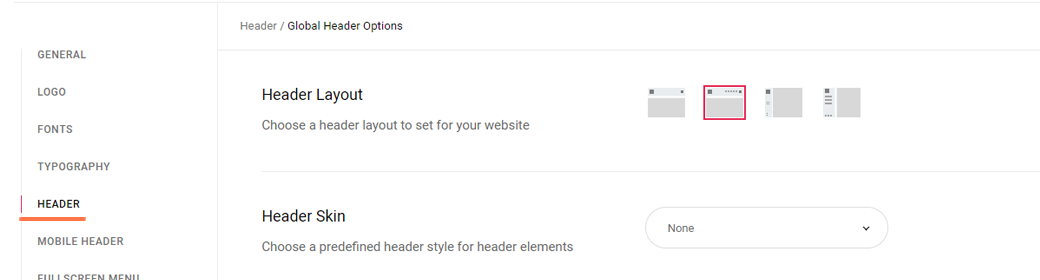
- Header Layout - Choose a header type to use on your pages. Depending on the header type you choose, different options will be available.
- Header Skin - Here you can choose a header style to be applied to the header on your pages. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
-
Header Scroll Appearance - Choose a scroll appearance/behavior for the header on your pages.
- Sticky Scroll Amount - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at. This option is only available for the sticky header scroll appearance.
- Show Header Widget Areas - Set this option to "Yes" if you wish to display the header widget areas on your pages.
Minimal Header
- Content in Grid - Set this option to "Yes" if you wish to set the minimal header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the minimal header on this page.
- Header Background Color - Set a background color for the minimal header.
Standard Header
- Content in Grid - Set this option to "Yes" if you wish to set the standard header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the standard header on this page.
- Header Background Color - Set a background color for the standard header.
- Menu Position - Choose where you wish to position the menu within the standard header.
Vertical Header
- Header Background Color - Set a background color for the vertical header.
- Enable Backdrop Filter - Set this option to "Yes" if you wish to display the backdrop filter in the vertical header on your pages.
Top Area
-
Enable Top Area - Set this option to "Yes" if you wish to display the top area on this page.
- Top Area Options - Set the background color, top area height, and top area side padding for the top area on this page.
Main Menu
-
Wide Dropdown Full Width Section - Set this option to "Yes" if you wish to set the main menu to take up the full width.
- Wide Dropdown Content in Grid - Set this option to "Yes" if you would like the wide dropdown menu content to be in grid.
- Main Dropdown Menu Appearance - Choose how the dropdown menu will appear.
Main Menu Typography
- Menu 1st Level Typography - Set styles for 1st level menu items in the main menu.
- Menu 2nd Level Typography - Set styles for 2nd level menu items in the main menu.
- Menu 2nd Level Wide Typography - Set styles for the 2nd level menu items in the wide menu.
- Menu 3rd Level Wide Typography - Set styles for 3rd level menu items in the wide menu.
Mobile Header
- Sticky Mobile Header - Set this option to "Yes" if you wish the mobile header to be sticky (to follow in the viewport on scroll).
- Mobile Header Layout - Choose mobile header layout you wish to use.
Minimal Mobile Header
- Minimal Height - Set a minimal height for the minimal mobile header.
- Header Background Color - Set a background color for the minimal mobile header.
Standard Mobile Header
- Minimal Height - Set a minimal height for the standard mobile header.
- Header Background Color - Set a background color for the standard mobile header.
Fullscreen Menu
- Fullscreen Menu in Grid - Set this option to "Yes" if you wish to set the fullscreen menu in grid.
-
Icon Source - Choose whether you would like to use icons from an icon pack, SVG icons or predefined, theme-styled icons.
- Icon Pack - Choose an icon pack for the full screen menu. This option is only available if you have selected icon pack as your source.
- Full Screen Menu Open Icon SVG Path - Enter the full screen menu icon SVG path here. This option is only available if you have selected the SVG icons as your source.
- Full Screen Menu Close Icon SVG Path - Enter the full screen menu close icon SVG path here. This option is only available if you have selected the SVG icons as your source.
Title
-
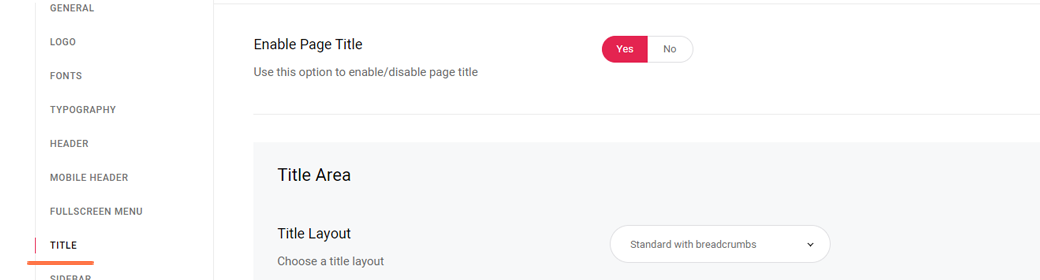
Enable Page Title - Use this option to control whether you would like to display the title area or not on your website.
- Title Layout - Choose a type of title area to use.
- Page Title in Grid - Set this option to "Yes" if you would like to set the title area content in grid.
- Height - Set a height for the title area.
- Height on Smaller Screens - Set a height for the title area on smaller screens when the mobile header is displayed.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
- Background Image Behavior - Choose how you would like the background image to behave.
- Title Color - Set a color for the title.
- Title Tag - Set a heading tag for titles.
- Text Alignment - Set an alignment for titles.
- Vertical Text Alignment - Define the vertical alignment setting for the title area content on your pages. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
Sidebar
- Sidebar Layout - Choose a layout for the sidebar on pages.
- Set Grid Gutter - Choose a predefined size for the space between the content and sidebar.
Footer
- Enable Page Footer - Set this option to "Yes" to display the footer on your pages.
Footer Area
-
Enable Top Footer Area - Set this option to "Yes" if you would like to display the top footer area.
- Top Footer Area in Grid - Set this option to "Yes" if you would like the top footer area to be displayed in grid.
- Top Area Grid Gutter - Choose a predefined size for the space between columns for top footer area.
- Top Footer Area Styles - Set the background color, background image, top border color and top border width for the footer top.
-
Enable Bottom Footer Area - Set this option to "Yes" if you would like to display the bottom footer area.
- Bottom Footer Area in Grid - Set this option to "Yes" if you would like the bottom footer area to be displayed in grid.
- Bottom Footer Area Columns - Set the number of columns for the bottom footer area.
- Bottom Area Grid Gutter - Choose a predefined size for the space between columns for bottom footer area.
- Bottom Footer Area Styles - Set the background color, top border color and top border width for the footer bottom.
Search
Search Page
- Enable Page Title - Set this option to "Yes" if you wish to display the search page title.
- Sidebar Layout - Choose a layout for the sidebar on search pages.
- Set Grid Gutter - Set a predefined size for the space between the content and sidebar on search pages.
- Number of Characters in Excerpt - Input the maximum number of characters you wish to show in post excerpts on search pages.
-
Icon Source - Choose whether you would like to use icons from an icon pack or SVG icons, or a predefined icon style.
- Search Open Icon SVG Path - Input your search icon SVG path. This option is only available if you have selected SVG path as your search icon source.
- Search Close Icon SVG Path - Input the search close icon SVG path here. This option is only available if you have selected SVG path as your search icon source.
- Icon Pack - Choose an icon pack to use for search icons. This option is only available if you have selected Icon Pack as your search icon source.
- Search Icon Size - Set a size for the search icon.
- Search Icon - Here you can set a color for the search icon as well as for search icon on hover.
- Search Icon Label - Set this option to "Yes" if you would like to display the search icon label.
Side Area
- Side Area Width - Set a width for the side area.
- Content Overlay Background Color - Set a background color for the content overlay.
- Background Color - Set a background color for the side area.
-
Icon Source - Choose whether you would like to use icons from an icon pack,SVG icons or a predefined icon style.
- Icon Pack - Choose an icon pack you wish to use for side area icon.
- Side Area Icon SVG Path - Enter your Side Area icon SVG path here.
- Side Area Close Icon SVG Path - Enter your Side Area close icon SVG path here.
- Colors - Here you can set the colors for the side area.
- Text Alignment - Choose an alignment for the text in the side area.
Blog
Blog List
- Number of Characters in Excerpt - Set a number of characters to be displayed in the excerpt.
- Sidebar Layout - Choose a sidebar layout for blog archive pages.
- Set Grid Gutter - Set a predefined size for the space between the content layout and the sidebar layout for your blog lists.
Blog Single
- Enable Page Title - Set this option to "Yes" to display the post title in single post title areas.
- Show Post Title in Title Area - Set this option to "Yes" to display the post title in title areas.
- Sidebar Layout - Choose a sidebar layout for blog single posts.
- Set Grid Gutter - Set a predefined size for the space between the content layout and the sidebar layout for your single posts.
-
Enable Author Info - Set this option to "Yes" to display the author info box on blog single posts.
- Show Author Email - Set this option to "Yes" to show the author e-mail in the author info box.
- Enable Related Posts - Set this option to "Yes" to display related posts on blog single pages.
-
Enable Single Post Navigation - Enable navigation links on single posts, so you can navigate through single blog posts.
- Set Navigation Through Current Category - Set this option to "Yes" to limit the navigation only to the current category.
Social Share
- Enable Facebook Share - Set this option to "Yes" to enable the Facebook social share functionality.
- Enable Twitter Share - Set this option to "Yes" to enable the Twitter social share functionality.
- Twitter Via Text - Input a twitter handle you wish to appear in Tweets shared from your site.
- Enable LinkedIn Share - Set this option to "Yes" to enable the LinkedIn social share functionality.
- Enable Pinterest Share - Set this option to "Yes" to enable the Pinterest social share functionality.
- Enable Tumblr Share - Set this option to "Yes" to enable the Tumblr social share functionality.
- Enable VK Share - Set this option to "Yes" to enable the VK social share functionality.
Maps
- Maps API Key - Input a Google Maps API key you wish to use.
- Map Style - If you would like to use a predefined map style, input the map style json here.
- Map Zoom - Input the default value for zoom on your maps.
- Enable Map Scroll - Set this option to "Yes" if you would like maps to be scrollable.
- Enable Map Dragging - Set this option to "Yes" if you would like maps to be draggable.
- Enable Map Street View Controls - Set this option to "Yes" if you would like to enable street view controls on maps.
- Enable Map Zoom Control - Set this option to "Yes" if you would like to enable zoom controls on maps.
- Enable Map Type Control - Set this option to "Yes" if you would like to allow users to choose the type of map they are viewing.
- Enable Map Full Screen Control - Set this option to "Yes" to display a full screen switch button on your maps.
Album
- Single Layout - Choose a default layout for album single pages.
WooCommerce
Product List
- Item Layout - Choose a default layout for product lists.
- Columns Number - Choose a number of columns for the product list.
- Space Between Items - Set a spacing between products in the list.
- Products per Page - Set the number of products you would like to display per page.
- Title Tag - Set a heading tag for your product titles on product list pages.
- Sidebar Layout - Choose a default sidebar layout for product lists.
- Set Grid Gutter - Set a predefined size for the space between the content layout and the sidebar.
- Enable Percent Sign - Set this option to "Yes" if you wish to display the percent value mark instead of the sale label on selected products.
Product Single
- Enable Page Title - Set this option to "Yes" if you would like to display the title area on single product pages.
- Title Tag - Set a heading tag for your single product titles.
- Enable Image Lightbox - If you'd like to use lightbox image functionality, you can choose between 'magnific popup' and 'photo swipe' here, or you can choose not to use the image lightbox alltogether.
- Enable Zoom Maginfier - Set this option to "Yes" if you would like to enable a zoomed view of product images when they are hovered on.
- Set Thumbnail Images Position - Choose a position for the thumbnail images.
- Number of Thumbnail Image Columns - Set a number of columns for thumbnail images on single product pages.
- Number of Related Product Columns - Set a number of columns for related products on single product pages.
Website Song
-
Enable Song on Load - Set this option to "Yes" if you wish the pages to play an audio file once they load.
- Audio File - Set an audio file you wish to play on page load.
404
- Enable Page Title - Set this option to "Yes" to display a title on your 404 page.
- Enable Page Footer - Set this option to "Yes" to display a footer on your 404 page.
- Background Color - Set a background color for the 404 page.
- Background Image - Upload a background image for the 404 page.
- Title Label - Enter a title to be displayed on the 404 error page.
- Title Color - Set a color for the 404 page title.
- Text Label - Input a text to be displayed underneath the title for the 404 page.
- Text Color - Set a color for the 404 page additional text.
- Button Text - Input a text you wish to display on the 404 error page button.
7. Custom Shortcodes
In this section of the User Guide we will take a comprehesive look at all the custom shortcodes included in the theme and their repsective options.
Section
The section element is a container element in which you can add other elements (shortcodes) and sort them on your page. Besides the standard Elementor Page Builder options for sections (you can access these options by hovering on a section and clicking the Edit Section button), you also have the custom options which we included with the theme. You can access these options by clicking the Edit Section button on the section of your choice, and then navigating to the Advanced tab located in the Elementor toolbar on the left side of the page.
NeoBeat Parallax
-
Enable Parallax - Set this option to "Yes" to enable an animated parallax effect for this section.
- Parallax Background Image - Set an image to be displayed in the background.
NeoBeat Grid
- Make this row "In Grid" - Set this option to "Yes" to set this set this section in a grid layout.
Accordion
Accordions allow you to organize your content and display only what is necessary at a particular moment.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Behavior - Choose a behavior type for your accordions.
After you have set up the accordion holder, you can add Accordion Child element and modify the following options:
- Title - Enter a title for the accordion.
- Title Tag - Set a heading tag for the title.
Now you can enter content into your accordion. You can enter any shortcode into the accordion.
Banner
You can use this shortcode to create a banner with a background image, link, title, subtitle, and some text.
General
- Layout - Choose a banner layout type you wish to use.
- Image - Upload an image for the banner.
- Link - Input a link you wish the banner to lead to.
- Link Target - Choose whether the link will open in a new or the same browser window.
- Link Appearance - Choose between 'button' and 'overlay' link appearances.
Content
- Title - Input a title for the banner.
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title.
- Title Margin Top - Set a top margin for the title.
- Subtitle - Input a subtitle text for the banner.
- Subtitle Tag - Choose a heading tag for the subtitle.
- Subtitle Color - Set a color for the subtitle.
- Subtitle Margin Top - Set a top margin for the subtitle.
- Text - Input a title for the banner.
- Text Tag - Choose a heading tag for the title.
- Text Color - Set a color for the title.
- Text Margin Top - Set a top margin for the title.
Button
- Layout - Choose a layout type for the banner button.
- Size - Choose a size for the button.
- Button Text - Input a text you wish to display on the button.
- Text Color - Set a color for the text.
- Text Hover Color - Set a color for the text.
- Background Color - Set a background color for the button.
- Background Hover Color - Set a background color for the button on hover.
- Border Color - Set a color for the button border.
- Border Hover Color - Set a color for the button border on hover.
- Margin - Adjust the button margins.
- Padding - Adjust the button padding.
- Font Size - Set the font size for the button text.
- Font Weight - Set the font weight for the button text.
- Text Transform - Set a text transform style for the button text.
Blog List
This shortcode allows you to display your blog posts on a page.
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your blog list. The template you choose will define how your blog list will display.
-
Image Proportions - Choose the proportions of the images in your blog list.
- Custom Image Width - Input a value for the custom image width in pixels. This option is only available if you have selected the Custom image proportion option.
- Custom Image Height - Input a value for the custom image height in pixels. This option is only available if you have selected the Custom image proportion option.
- Number of Columns - Set the number of columns in which you would like to display your blog list.
- Space Between Items - Choose a spacing between blog items in the list.
- Row Height - Input a value for the row height. This option is only available if you have selected the 'justified gallery' list appearance.
- Max Row Height - Input a value for the max row height. This option is only available if you have selected the 'justified gallery' list appearance.
- Last Row Threshold - Input a value for the last row threshold. This option is only available if you have selected the 'justified gallery' list appearance.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the blog list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
Query
- Posts Per Page - Choose how many posts you would like to display per page. Enter "-1" do display all posts on a single page.
- Order by - Choose how you would like to order your blog items.
- Order - Choose between ascending and descending order.
-
Additional Params - Here you can choose which additional parameters you wish to define for posts featured in this blog list.
- Post IDs - If you would only like to display certain posts in your blog list, enter the IDs of those posts in this field.
- Taxonomy - Here you can choose to feature posts from specific categories or with specific tags only.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this blog list to.
- Taxonomy IDs - Input taxonomy IDs for categories/tags you wish to limit this blog list to.
Layout
- Item Layout - Choose a style (layout and hover type) for the items in your blog list.
- Title Tag - Choose a heading tag for the titles in your blog list.
- Title Text Transform - Choose a text transform style for the title.
- Excerpt Length - Set a maximum number of characters to display in the post excerpt.
Additional
-
Enable Filter - Set this option to "Yes" to enable a category filter above the blog list.
-
Pagination - Choose a pagination type to use.
- Load More Top Margin - Set a top margin for the "Load More" button when using the "Load More" type of pagination.
Button
Buttons are a widely used element on the web and can be used for a variety of purposes.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Layout - Choose a type of button to use.
- Size - Choose a predefined size for your button.
- Button Text - Input text for your button.
- Button Link - Enter a URL you would like your button to lead to when clicked.
- Target - Choose whether the link will open in the same or a new browser window.
-
Icon Pack - Choose an icon pack for your button.
- Icon - Choose an icon for your button.
- Text Transform - Choose a text transform style for the button text.
Style
- Text Color - Set a color for your button text.
- Text Hover Color - Set a hover color for your button text.
- Background Color - Set a background color.
- Background Hover Color - Set a hover color for your button background.
- Border Color - Set a border color for your button.
- Border Hovere Color - Set a hover color for your button border.
- Margin - Set a margin for the button in a top, right, bottom, left format (e.g. "10px 20px 10px 20px").
- Padding - Set a padding for the button. Please input the padding in a "top right bottom left" format (e.g. "10px 20px 10px 20px").
Typography
- Font Size - Set a font size for the button text.
- Font Weight - Choose a font weight.
- Text Transform - Choose a text transform style for the button text.
Video Button
You can use this shortcode to add a video thumbnail image of your choosing alongside a button which you can link to a video.
- Video Link - Input a link for the video.
- Image - Upload an image you'd like to display as the video thumbnail.
- Play Button Color - Set a color for the play button.
- Play Button Size - Set a size for the play button.
Video Slider
You can use this shortcode to display a slider to which yo ucan add video thumbnail images of your choosing alongside a button which you can link to the videos you wish to display in the slider.
- Child Elements - Here you can add individual slider items and add a link for the video and a thumbnail video image for each of the items you wish do display in the video slider.
Call to Action
Call to Action elements allow you to display bold messages on your page, inviting viewers to follow a link or take some manner of action.
General
- Style - Choose a style you wish to use for the "Call to Action".
- Content - Enter the text you would like displayed on your call to action.
Button
- Layout - Choose a layout type for the banner button.
- Size - Choose a size for the button.
- Button Text - Input a text you wish to display on the button.
- Button Link - Input a link you wish the button to lead to.
- Target - Set a target for the link.
- Text Color - Set a color for the text.
- Text Hover Color - Set a color for the text.
- Background Color - Set a background color for the button.
- Background Hover Color - Set a background color for the button on hover.
- Border Color - Set a color for the button border.
- Border Hover Color - Set a color for the button border on hover.
- Margin - Adjust the button margins.
- Padding - Adjust the button padding.
- Font Size - Set the font size for the button text.
- Font Weight - Set the font weight for the button text.
- Text Transform - Set a text transform style for the button text.
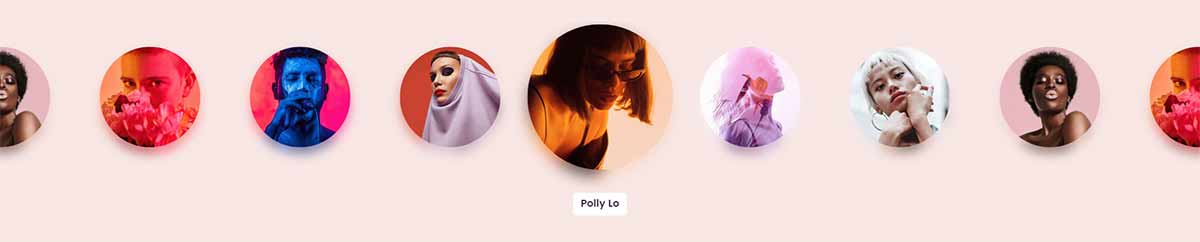
Clients List
You can use this shortcode to display your clients in a gallery or a slider layout.
General
- List Appearance - Choose between the 'gallery' and 'slider' list appearance styles.
- Number of Columns - Set the number of columns you wish to display.
- Space Between Items - Set a predefined size for the space between items.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Enable Slider Loop - Set this option to "Yes" if you would like the carousell to loop back to the first slide after it shows the last slide.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the carousel to automatically change slides.
- Slide Duration - Set how long (in milliseconds) a slide will stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration (in milliseconds) for the slide transition animation to last.
- Enable Slider Navigation - Set this option to "Yes" if you would like to display navigation arrows on the slider.
- Enable Slider Pagination - Set this option to "Yes" if you would like to enable pagination bullets on the slider.
Query
- Posts Per Page - Choose how many clientts you would like to display per page. Enter "-1" do display all clients on a single page.
- Order by - Choose how you would like to order your client items.
- Order - Choose between ascending and descending order.
-
Additional Params - Here you can choose which additional parameters you wish to define for clients featured in this client list.
- Post IDs - If you would only like to display certain items in your client list, enter the IDs of those posts in this field.
- Taxonomy - Here you can choose to feature clients from specific categories or with specific tags only.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this client list to.
- Taxonomy IDs - Input taxonomy IDs for categories/tags you wish to limit this client list to.
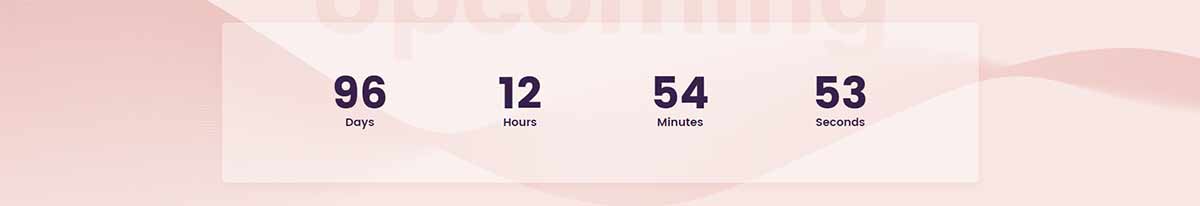
Countdown
The countdown shortcode provides a great way to display a countdown timer on your page.
- Date - Input a date you wish to countdown to.
- Hour - Set an hour to countdown to.
- Minute - Set a minute to countdown to.
- Week Label - If you would like to change the "Week" label, input your desired text here.
- Week Label Plural - If you would like to change the "Week" label when the number displayed is larger than 1, input your desired text here.
- Day Label - If you would like to change the "Day" label, input your desired text here.
- Day Label Plural - If you would like to change the "Day" label when the number displayed is larger than 1, input your desired text here.
- Minute Label - If you would like to change the "Minute" label, input your desired text here.
- Minute Label Plural - If you would like to change the "Minute" label when the number displayed is larger than 1, input your desired text here.
- Second Label - If you would like to change the "Second" label, input your desired text here.
- Second Label Plural - If you would like to change the "Second" label when the number displayed is larger than 1, input your desired text here.
- Skin - Choose a skin for the countdown.
Counter
Counters are great for communicating information in the form of numbers.
General
- Start Digit - Enter a digit to count from.
- End Digit - Enter a digit to count to.
- Step Between Digits - Set a step between digits.
- Step Delay - Set a delay for the step.
- Digit Label - Input a text label for digit.
- Digit Font Size - Enter a font size for the digits.
- Digit Color - Set a color for the digits
Content
- Title - Enter a title for the counter.
- Title Tag - Chose a heading tag for the counter title.
- Title Color - Set a color for the title.
- Title Margin Top - Set a top margin for the title.
- Text - Enter some text for the counter.
- Text Color - Set a color for the text.
- Text Margin Top - Set a top margin for the text.
Dropcaps
You can use this shortcode to easily create a textual section with drop caps.
- Type - Choose a drop caps layout you wish to use.
- Letter - Input a letter you wish to stylize.
- Letter Color - Set a color for the letter.
- Letter Background Color - Set a color for the letter background. This option is only available if you are using 'square' or 'circle' drop caps type.
- Text - Add some accompanying text.
- Text Color - Set a color for the text.
Google Map
You can use this shortcode to display a Google Map anywhere on the page.
- Address 1, 2, 3, 4 - Input the addresses to show on the map.
- Pin - Choose a pin (location marker) to be used on the map.
- Map Height - Set a height for the map.
Icon
Icons are great for communicating all sorts of information.
- Icon - Choose an icon pack.
- Icon - Choose an icon.
- Size - Choose a predefined size for your icon.
- Custom Size - Enter a custom size for your icon.
-
Layout - Choose an icon type you wish to use.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Border Color - Enter a color for the border when using the "Circle" or "Square" icon types.
- Border Hover Color - Set a hover color for the border when using the "Circle" or "Square" icon types.
- Background Color - Set a background color when using the "Circle" or "Square" icon types.
- Background Hover Color - Set a hover color for the background when using the "Circle" or "Square" icon types.
- Margin - Enter a margin for the icon in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
- Icon Link - Input a URL that you would like the icon to lead to when clicked.
- Link Target - Choose a target for the icon link.
Icon List Item
Icon List Items allow you to make lists using icons, rather than numbers or bullets.
General
- Item Margin Bottom - Set a bottom margin for the icon list item element.
- Link - Input a link you wish this item to lead to.
- Link Target - Set a target for the link.
-
Icon Type - Choose an icon pack.
- Custom Icon - Set a custom icon here. This option is only available if you have selected the 'custom icon' icon source type.
Icon
- Icon - Choose an icon pack.
- Icon Pack - Choose an icon.
- Size - Set a size for the icon.
- Custom Size - Set a custom size for the icon.
-
Layout - Choose an icon type you wish to use.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
Icon With Text
This shortcode allows you to easily add icons with text to your page.
General
- Layout - Choose a type of Icon with Text to use.
- Link - Enter a link.
- Target - Set a target for the link.
Icon
- Icon Type - Choose a type for your icon (This option won't take effect when Icon Layout is set to "Top". In This case Icon Type is "Normal").
- Size - Choose a predefined size for your icon.
- Custom Size - Set a custom size for the icon.
-
Layout - Choose an icon type you wish to use.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
Content
- Title - Input a title you wish to display.
- Title Tag - Set a heading tag for the title text.
- Title Color - Set a color for the title.
- Title Margin Top - Set a top margin for the title.
- Text - Input a text to be displayed beneath the title.
- Text Color - Set a color for the text.
- Text Margin Top - Set a top margin for the text.
- Content Alignment - Choose how you wish to align the content.
Textual Icon List
You can use this shortcode to display an icon list with some additional textual content.
General
- Link Target - Set a target for the links.
- Icon Items - Here you can add a link, an icon and input an icon title for each icon item you wish to feature.
- Number of Columns - Choose how many columns you wish the textual icon list to contain.
Layout
- Icon Color - Set a color for the icons.
- Icon Hover Color - Set a color for the icons when hovered on.
- Icon Size - Set a size for the icons in pixels.
- Icon Title Color - Set a color for the icon title text.
-
Boxed Style - Set this option to "Yes" to display icons in a boxed layout.
- Box Shadow - Set this option to "Yes" to display a box shadow effect.
- Box Color - Set a color for the box.
Image Gallery
You can use the Image Gallery to display a grid or slider gallery of your images.
General
- Images - Upload the images for your gallery.
- Image Size - Enter an image size. You can either use one of the predefined sizes (thumbnail, medium, large, full), or enter a custom size in pixels (e.g. 200x300).
- Enable Image Shadow - Set this option to "Yes" to enable a shadow effect on the images.
-
Image Action - Choose how you would like the image to behave when clicked on.
- Custom Link Target - Choose whether you would like the links to open in the same browser tab or in a new browser tab.
Gallery Settings
-
List Appearance - Choose a layout for the image gallery.
- Image Proportions - Set the image proportions for the image gallery. This option is only available if you have selected the 'masonry' list appearance type.
- Number of Columns - Choose a number of columns (when using the "Image Grid" gallery type).
- Space Between Items - Choose a predefined spacing between gallery items.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Enable Slider Loop - Set this option to "Yes" if you would like the slider to loop back to the first slide after displaying the last slide. This option is only available if you have selected the 'slider' list appearance type.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides. This option is only available if you have selected the 'slider' list appearance type.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide. This option is only available if you have selected the 'slider' list appearance type.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides. This option is only available if you have selected the 'slider' list appearance type.
- Enable Slider Navigation - Set this option to "Yes" if you would like to show navigation arrows on the slider. This option is only available if you have selected the 'slider' list appearance type.
- Enable Slider Pagination - Set this option to "Yes" if you would like to show pagination on the slider. This option is only available if you have selected the 'slider' list appearance type.
Image with Text
You can use this shortcode to create an image with some accompanying text.
General
- Image - Upload the image you would like to use.
- Image Size - Enter an image size. You can either use one of the predefined sizes (thumbnail, medium, large, full), or enter a custom size in pixels (e.g. 200x300).
-
Image Action - Choose how you would like the image to behave when clicked on.
- Custom Link - Here You can input a custom link you wish the image to lead to.
- Custom Link Target - Choose whether you would like the links to open in the same browser tab or in a new browser tab.
Content
- Title - Input a title.
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title.
- Title Margin Top - Set a top margin for the title.
- Text - Input the text you would like to displya alongside the image.
- Text Color - Set a color for the text.
- Text Margin Top - Set a top margin for the text.
Pricing Table
Pricing Tables are a great way to present your business' pricing packages.
General
- Featured Table - Set this option to "Yes" to mark this table as featured.
- Background Color - Set a background color.
- Title - Enter a title for the pricing table.
- Title Color - Set a color for the title.
-
Price - Enter a price.
- Price Color - Set a color for the price.
-
Currency - Enter your desired currency sign.
- Currency Color - Set a color for the currency sign.
- Content - Here you can enter content into your pricing table.
Button
- Layout - Choose a layout type for the banner button.
- Size - Choose a size for the button.
- Button Text - Input a text you wish to display on the button.
- Button Link - Input a link you wish the button to lead to.
- Target - Set a target for the link.
- Text Color - Set a color for the text.
- Text Hover Color - Set a color for the text.
- Background Color - Set a background color for the button.
- Background Hover Color - Set a background color for the button on hover.
- Border Color - Set a color for the button border.
- Border Hover Color - Set a color for the button border on hover.
- Margin - Adjust the button margins.
- Padding - Adjust the button padding.
- Font Size - Set the font size for the button text.
- Font Weight - Set the font weight for the button text.
- Text Transform - Set a text transform style for the button text.
Progress Bar
The Progress Bar element is great for communicating a large amount of information in a visual and easy to understand manner.
-
Layout - Chose a progress bar layout you wish to use.
- Custom Shape (SVG code) - Input a svg path for the custom shape. This option is only available for the 'custom' progress bar layout.
- Custom Shape ID - Input an ID for the custom shape.
- Active Line Color - Set a color for the active part of the progress bar.
- Active Line Width - Adjust the width for the active part of the progress bar.
- Inactive Color - Set a color for the inactive part of the progress bar.
- Inactive Line Width - Adjust the width for the inactive part of the progress bar.
- Percentage Number - Enter a percentage to display on the progress bar.
- Number Color - Set a color for the digit.
- Title - Enter a title for the progress bar.
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title text.
- Title Margin Top - Set a top margin for the title.
Section Title
You can use this shortcode to add a title to any section.
General
- Title - Input your title.
- Subtitle - Input some subtitle text.
- Text - Input some text.
- Content Alignment - Choose how you wish to align the content.
Title Style
- Position of Line Break - Enter the position of the word after which you would like to create a line break (e.g. if you would like the line break after the 3rd word, you would enter "3").
- Disable Line Break for Smaller Screens - Set this option to "Yes" if you would like to disable the line break postiion option on screens smaller than 1024px..
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title.
- Title Custom Link - If you wish to add a link of your choosing to the title, you can do so here.
- Custom Link Target - Set a target for the custom link.
Subtitle Style
- Subtitle Color - Set a color for the subtitle.
- Subtitle Tag - Choose a heading tag for the subtitle.
- Margin Top - Set a top margin for the subtitle text.
- Margin Bottom - Set a bottom margin for the subtitle text.
Text Style
- Text Color - Set a color for the text.
- Text Margin Top - Set a top margin for the text.
Separator
Use the separator shortcode to create a visual divider between elements and sections on your pages.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Position - Choose a position for the separator.
Style
- Color - Set a color for the separator.
- Border Style - Chose a border style for the separator.
- Width - Set a width for the separator.
- Thickness - Set a thickness for the separator.
- Margin Top - Set a top margin for the separator.
- Margin Bottom - Set a bottom margin for the separator.
Social Share
You can use this shortcode to add social share icons to pages.
- Layout - Choose a type of social share.
- Dropdown Hover Behavior - Choose the manner in wich the dropdown will open. This option is only available if you have picked the dropdown social share type.
- Icons Font - Choose a font for your icons.
- Social Share Title - Input a title for the social share element. In case you leave this field empty, social icons will be displayed instead.
Tabs
Tabs allow you to organize your content and display only what is necessary at a particular moment.
- Orientation - Set an orientation for the tabs.
After you have added the Tabs shortcode to your page, you can start adding individual tabs by adding the Tabs Child shortcode and changing the following settings for each tab:
- Title - Set a title for this tab.
Now you can add content to the tab. You can insert any shortcode inside the tab.
Vertical Split Slider
- Disable on smaller screens - Choose which screens you'd like to disable the vertical split slider on.
-
Slide Items - Here you can set up individual slides.
- Header/Bullets Style - Choose a skin style for the header and navigation bullets for this item.
- Slide Layout - Choose a slide layout you wish to display.
- Image - Upload an image for this slide item.
- Title - Input a title to be displayed for this slider item.
- Title Tag - Set a heading tag for the title.
- Text - Input some additional text you wish to display for this item.
- Content Image - Set a content image to be displayed for this item.
- Button Link - Input a link you wish to link this item's button to.
- Button Target - Set a target for the button link.
Product List
You can use this shortcode to display a list of your shop products.
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your product list. The template you choose will define how your product list will display.
-
Image Proportions - Choose the proportions of the images in your product list.
- Custom Image Width - Input a value for the custom image width in pixels. This option is only available if you have selected the Custom image proportion option.
- Custom Image Height - Input a value for the custom image height in pixels. This option is only available if you have selected the Custom image proportion option.
- Number of Columns - Set the number of columns in which you would like to display your product list.
- Space Between Items - Choose a spacing between product items in the list.
- Row Height - Input a value for the row height. This option is only available if you have selected the 'justified gallery' list appearance.
- Max Row Height - Input a value for the max row height. This option is only available if you have selected the 'justified gallery' list appearance.
- Last Row Threshold - Input a value for the last row threshold. This option is only available if you have selected the 'justified gallery' list appearance.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the product list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
Query
- Posts Per Page - Choose how many products you would like to display per page. Enter "-1" do display all products on a single page.
- Order by - Choose how you would like to order your product items.
- Order - Choose between ascending and descending order.
-
Additional Params - Here you can choose which additional parameters you wish to define for products featured in this product list.
- Post IDs - If you would only like to display certain projects in your product list, enter the IDs of those projects in this field.
- Taxonomy - Here you can choose to feature products from specific categories or with specific tags only.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this product list to.
- Taxonomy IDs - Input taxonomy IDs for categories/tags you wish to limit this product list to.
Layout
- Item Layout - Choose a style (layout and hover type) for the items in your product list.
- Title Tag - Choose a heading tag for the titles in your product list.
- Title Text Transform - Choose a text transform style for the title.
Additional
- Enable Filter - Set this option to "Yes" to enable a category filter above the product list.
-
Pagination - Choose a pagination type to use.
- Load More Top Margin - Set a top margin for the "Load More" button when using the "Load More" type of pagination.
Product Categories List
You can use this shortcode to display a list of your products belonging to a specific category.
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your product list. The template you choose will define how your product list will display.
-
Image Proportions - Choose the proportions of the images in your product list.
- Custom Image Width - Input a value for the custom image width in pixels. This option is only available if you have selected the Custom image proportion option.
- Custom Image Height - Input a value for the custom image height in pixels. This option is only available if you have selected the Custom image proportion option.
- Number of Columns - Set the number of columns in which you would like to display your product list.
- Space Between Items - Choose a spacing between product items in the list.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the product list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
Query
- Posts Per Page - Choose how many products you would like to display per page. Enter "-1" do display all products on a single page.
- Order by - Choose how you would like to order your product items.
- Order - Choose between ascending and descending order.
-
Additional Params - Here you can choose to display products belonging to a designated category or categories of your choosing.
- Category Slug - Input the category slug for the category you wish to display. In case you are including more than one product category in your list, please delimit the slugs by a comma.
Layout
- Title Tag - Choose a heading tag for the titles in your product list.
- Title Text Transform - Choose a text transform style for the title.
Custom Font
You can use this shortcode to create a textual section using a custom font.
General
- Title Text - Input a title.
- Enable Appear Animation - Set this option to "Yes" to display an animated effect as the element appears in the viewport.
- Text Alignment - Choose how you wish to align the custom font text.
Typography
- Title Tag - Choose a heading tag for the text.
- Color - Set a color for the text.
- Font Family - Input the name of the font family you would like to use.
- Font Size - Set a font size for the text.
- Line Height - Set a line height for the text.
- Letter Spacing - Input a letter spacing for the text.
- Font Weight - Choose a font weight for the text.
- Font Style - Choose a font style for the text.
- Text Transform - Choose a text transform style.
- Margin - Set margin values for the custom font text. Please input the margin in a "top right bottom left" format (e.g. 5px 10px 5px 10px).
In the remaining tabs, you can set a font size, line height, and letter spacing for each responsive breakpoint.
Image Marquee
You can use this shortcode to create a scrolling image section.
- Image - Upload an image you wish to display.
- Animation Duration - Input a duration (in milliseconds) for the scrolling animation to last.
-
Image Action - Choose whether you wish to add a link to the image.
- Custom Link - Input a link you wish to link the image to.
- Custom Link Target - Choose whether the link will open in a new or the same browser tab.
Album Player
- Layout - Choose a type of album player.
- Album - Choose an album to play.
- Skin - Choose a skin for the album player element.
Album Player Revolution Slider
You can use this shortcode to display an album player in a Revolution Slider layout.
- Revolution Slider - Pick a revolution slider layout.
- Album - Choose an album to play.
- Album Skin - Choose a skin for the album player element.
Album Player Slider
You can use this shortcode to display an album player in simple slider layout.
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
Query
- Posts Per Page - Choose how many items you would like to display per page. Enter "-1" do display all items on a single page.
- Order by - Choose how you would like to order your album items.
- Order - Choose between ascending and descending order.
-
Additional Params - Here you can choose which additional parameters you wish to define for items featured in this album list.
- Post IDs - If you would only like to display certain album items in your album list, enter the IDs of those items in this field.
- Taxonomy - Here you can choose to feature items from a specific genre, album label or artist.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this album list to.
- Taxonomy IDs - Input taxonomy IDs for categories/tags you wish to limit this album list to.
Layout
- Title Tag - Choose a heading tag for the titles in your album list.
- Title Text Transform - Choose a text transform style for the title.
Track List
You can use this shortcode to display a list of tracks from an album.
- Album - Pick an album you wish to feature tracks from.
- Enable Artist Info - Set this option to "Yes" if you wish to display the song author info in the track list.
- Skin - Choose a skin you wish to use for the track list element.
Artist List
You can use this shortcode to display a list of artists.
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your artist list. The template you choose will define how your artist list will display.
- Image Proportions - Choose the proportions of the images in your artist list.
- Number of Columns - Set the number of columns in which you would like to display your artist list.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Space Between Items - Choose a spacing between artist items in the list.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the event list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
- Shadow - Set this option to "Yes" to display a shadow effect for the artist items.
- Skin - Choose a skin for the artist list.
- Enable Hover Blur - Set this option to "Yes" to enable a blur effect on artist list items when hovered on.
- Enable Appear Animation - Set this option to "Yes" to display an animated effect while the items are being loaded to be shown in the list. This option is only available for gallery and masonry artist list appearance types.
- Enable Parallax Scroll - Set this option to "Yes" to enable an animated parallax effect on list scroll. This option is only available for gallery and masonry list appearance types.
Layout
- Enable Round Images - Set this option to "Yes" to display slider images inside a circular frame.
- Item Layout - Choose an item layout style for the list.
- Title Tag - Choose a heading tag for the titles in your album list.
- Title Text Transform - Choose a text transform style for the title.
- Enable Dark Skin - Set this option to "Yes" to display a dark skin variant of the artist list. This option is only available for standard and predefined item layouts.
Query
- Posts Per Page - Choose how many items you would like to display per page. Enter "-1" do display all items on a single page.
- Order by - Choose how you would like to order your album items.
- Order - Choose between ascending and descending order.
-
Additional Params - Here you can choose which additional parameters you wish to define for items featured in this album list.
- Post IDs - If you would only like to display certain album items in your album list, enter the IDs of those items in this field.
- Taxonomy - Here you can choose to feature items from a specific genre, album label or artist.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this album list to.
- Taxonomy IDs - Input taxonomy IDs for categories/tags you wish to limit this album list to.
- Author Slug - Input the respective slug(s) if you wish to display those specific authors in the slider only.
Additional
-
Pagination - Choose a pagination type to use.
- Load More Top Margin - Set a top margin for the "Load More" button when using the "Load More" type of pagination.
Band Member
You can use this shortcode to create a presentation for individual band members or artists.
General
- Image - Set an image to be displayed for the artist/band member.
- Image Size - Set a size for the image.
- Custom Link - Add a URL for the custom link.
- Custom Link Target - Choose whether the custom link will open in a new or the same browser tab.
- Title - Input a title you wish to display.
- Title Tag - Set a heading tag for the title.
- Title Color - Set a color for the title text.
- Text - Input some additional text you wish to display.
- Text Color - Set a color for the text.
- Text Margin Top - Set a top margin for the text.
- Content Alignment - Choose how you wish to align the content inside this element.
Social Icons
- Icon 1, 2, 3, 4 - Choose an icon pack for the social icon.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a color for the icon when it is hovered on.
- Icon Link - Add a URL you wish to link the icon to.
- Link Target - Choose whether the link will open in a new or the same browser tab.
Albums List
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your album list. The template you choose will define how your album list will display.
- Image Proportions - Choose the proportions of the images in your album list.
- Number of Columns - Set the number of columns in which you would like to display your artist list.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Space Between Items - Choose a spacing between album items in the list.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the album list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
- Shadow - Set this option to "Yes" to display a shadow effect for the album slider.
- Skin - Choose a skin for the album list.
- Enable Hover Blur - Set this option to "Yes" to enable a blur effect on album list items when hovered on.
- Enable Parallax Scroll - Set this option to "Yes" to enable an animated parallax effect on list scroll. This option is only available for gallery and masonry list appearance types.
Query
- Posts Per Page - Choose how many items you would like to display per page. Enter "-1" do display all items on a single page.
- Order by - Choose how you would like to order your album items.
- Order - Choose between ascending and descending order.
-
Additional Params - Here you can choose which additional parameters you wish to define for items featured in this album list.
- Post IDs - If you would only like to display certain album items in your album list, enter the IDs of those items in this field.
- Taxonomy - Here you can choose to feature items from a specific genre, album label or artist.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this album list to.
- Taxonomy IDs - Input taxonomy IDs for categories/tags you wish to limit this album list to.
- Author Slug - Input the respective slug(s) if you wish to display those specific authors in the slider only.
Layout
- Item Layout - Choose an item layout style for the list.
- Title Tag - Choose a heading tag for the titles in your album list.
- Title Text Transform - Choose a text transform style for the title.
- Enable Store Buttons - Set this option to "Yes" to display store buttons for items in the album list.
Additional
-
Pagination - Choose a pagination type to use.
- Load More Top Margin - Set a top margin for the "Load More" button when using the "Load More" type of pagination.
Album Disc
You can use this shortcode to display a linkable album cover and album CD image.
- CD Case Image - Set a CD case or cover image to be displayed.
- CD Image - Set a CD image to be displayed.
- Image Size - Set a size for the images.
- Image Link - Input a URL you wish to link to.
- Link Target - Choose whether the link will open in the same or a new browser tab.
Events List
You can use this shortcode to display a list of your events.
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your events list. The template you choose will define how your event list will display.
- Image Proportions - Choose the proportions of the images in your event list. This option is only available for masonry list appearance type.
- Number of Columns - Set the number of columns in which you would like to display your event list.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Space Between Items - Choose a spacing between event items in the list.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the event list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
- Enable Side Offset - Set this option to "Yes" to enable a side offset for the event slider.
- Column Vertical Offset - Set a vertical offset for the columns.
- Enable Hover Blur - Set this option to "Yes" to enable a blur effect on event list items when hovered on.
Query
- Posts Per Page - Choose how many events you would like to display per page. Enter "-1" do display all events on a single page.
- Order by - Choose how you would like to order your event items.
- Order - Choose between ascending and descending order.
-
Additional Params - Here you can choose which additional parameters you wish to define for events featured in this event list.
- Post IDs - If you would only like to display certain events in your event list, enter the IDs of those projects in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this event list to.
- Taxonomy IDs - Input taxonomy IDs for categories/tags you wish to limit this event list to.
Layout
- Item Layout - Choose a layout you wish to display.
- Title Tag - Choose a heading tag for the titles in your event list.
- Title Text Transform - Choose a text transform style for the title.
- Enable Background Filter - Set this option to "Yes" to enable a background filter for the list. This option is only available if you have selected the info table item layout.
- Skin - Choose a skin you wish to use. This option is only available if you have selected the info table item layout.
Additional
-
Pagination - Choose a pagination type to use.
- Load More Top Margin - Set a top margin for the "Load More" button when using the "Load More" type of pagination.
Stacked Images
You can use this shortcode to create an image gallery with a stacked effect.
- Main Image - Upload an image to display behind the stack image.
-
Stacked Image - Upload the image you would like to display at the top of the stack.
- Stack Image Position - Set a position for the stacked image.
Highlight
You can use this shortcode to create a highlighted textual section.
- Text - Input a text you wish to display.
- Text Tag - Set a heading tag for the text.
- Text Color - Set a color for the text.
- Positions of Line Break - Enter the position of the word after which you would like to create a line break (e.g. if you would like the line break after the 3rd word, you would enter "3").
- Disable Line Break for Smaller Screens - Set this option to "Yes" if you would like to disable the line break postiion option on screens smaller than 1024px.
- Highlight Text Position - Enter the positions of the words you would like to display as 'highlighted' text. Separate start and end word positions with commas (e.g. if you would like to wrap from the fifth to the ninth word, you would enter "5,9"). If you want to highlight the whole text, input -1 here.
- Highlight Text Color - Set a color for the text.
- Highlight Text Background Color - Set a background color for the text.
- Link - If you wish to link the highlighted text, input the URL you wish to link the section to here.
- Link Target - Choose whether the link will open in a new or the same browser tab.
8. Testimonials
In this section of the User Guide we will discuss how to create and how to add them to your website pages.
Testimonials are a great way to show potential clients what others are saying about your business.

To create a testimonial, navigate to Testimonials > Add New from your WordPress admin panel and enter a title for your testimonial in the text field near the top of the screen.

NeoBeat Testimonials
Fill in the following fields to complete your testimonial:
- Title – Set a title for your testimonial.
- Text – Enter the testimonial text.
- Author – Enter the name of the testimonial’s author.
- Author Job Title - Enter the testimonial author's job position.
You can now assign your testimonial to a category. On the right side of the screen you will see a section named Testimonial Categories. Here you can select the category that you wish to add this testimonial to. If you would like to add a new category, click on the + Add New Testimonials Category link, and a text field will appear in which you can enter a name for your new category. Then click on Add New Testimonials Category.
After you have selected the categories you want to add this testimonial to, click the Publish button.
Finally, in order to display your testimonials on a page, go to that page from the backend and click the Add Elements button, and from the elements menu select Testimonials List.
You can now edit how your testimonials display on the page by adjusting the following options:
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your testimonial list. The template you choose will define how your testimonial list will display.
- Number of Columns - Set the number of columns in which you would like to display your testimonial list.
- Space Between Items - Choose a spacing between testimonial items in the list.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the testimonial list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
- Skin - Choose a testimonial skin you wish to use.
Query
- Posts Per Page - Choose how many posts you would like to display per page. Enter "-1" do display all posts on a single page.
- Order by - Choose how you would like to order your testimonial items.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for posts featured in this testimonial list.
- Post IDs - If you would only like to display certain posts in your testimonial list, enter the IDs of those posts in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this testinomial list to.
- Taxonomy IDs - Input taxonomy IDs for categories/tags you wish to limit this testimonial list to.
Layout
- Title Tag - Choose a heading tag for the titles in your testimonial list.
- Title Text Transform - Choose a text transform style for the title.
- Content Top Margin - Input the value for the content top margin size. This option is only available for 'info below' portfolio list layout.
9. Clients
In this section of the User Guide we will discuss the creation of team items, as well as how to add team lists to your website pages.
Client Items
To create a new client item:
- Navigate to Clients > Add new from your WordPress admin panel.

- Enter a title for your clients item in the text field near the top of the page. This will usally be the name of one of your business clients.
- On the right side of the screen you will see a section named Clients Categories. Here you can select the categories that you would like to add this clients item to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
- Once you have checked the categories you would like to add your clients item to, click the Publish button.
Beneath the Clients Categories section is the Featured Image section. In the Featured Image section, you can upload a picture displaying your client (e.g. their company logo).
Now that you have set up your first clients item, let’s go over the available custom fields for clients items.
Clients Parameters
- Client Logo Image - Upload a logo image for this client.
- Client Logo Hover Image - Uplaod a logo image for this client that appears on logo hover.
- Client Link - Input a link you wish this clients item to lead to.
- Client Link Target - Choose whether the link will open in the same or a new browser tab.
Clients List
A clients list displays a listing of your clients items, each of which can be clicked on for a detailed overview of the single clients item.
A clients list is added to pages via the Clients List shortcode. To add a clients list to a page, navigate to the backend of that page and add the Clients List element to the page via Elementor Page Builder (by entering the Elementor Page Builder view, and then dragging the Clients List element from the element selection screen).. For a comprehensive overview of all the options provided in the Clients List element, please see the Custom Shortcodes section of this User Guide.
10. Events
In this section of the User Guide we will discuss the creation of Event items, as well as how to add events to your website pages.
As with all other custom post types, in order to enable displaying events on your website, you need to activate the NeoBeat Core plugin. After you have done this, you can start creating Event Items.
Event Items
To create a new event item:
- Navigate to Events > Add new from your WordPress admin panel.

- Enter a title for your event item in the text field near the top of the page.
- On the right side of the screen you will see a section named Event Types. You can use this section to categorize your event.
- Once you have set up the categories you would like to add your event to, click the Publish button.
Beneath the Events Type section are the Attributes, and Featured Image sections. In the Attributes section, you can set the order in which you would like this event item to appear in event lists. In the Featured Image section, you can set an image to be displayed for this event.
Event Item
General Settings
- Tickets Status - Choose a status for tickets for this event.
- Event Start Date - Set a date for this event.
- Event End Date - Set an end date for this event.
- Event Time - Set a time for this event.
- Event Location - Set a location for the event.
- Event Website - Input the website for this event.
- Organized By - Input the name of the event organizer.
- Buy Tickets Link - Input a link to the website where tickets can be purchased for this event.
- Tickets Link Text - Input some text you wish to display on the ticket link.
- Ticket Link Target - Choose whether the "Buy Tickets Link" will open in the same browser tab ("Self") or a new browser tab ("Blank").
Social Settings
- Social Networks - Here you can choose an icon pack, add an icon link and set the icon link target for each of the social networks you wish to display for this event.
Displaying Your Events
You can display your events on your website using the Events List shortcode. You can find more information on this shortcodes and the options available for it in the Custom Shortcodes section of this user guide.
11. Album
In this section of the User Guide we will discuss the creation of Album items, as well as how to add albums to your website pages.
As with all other custom post types, in order to enable displaying albums on your website, you need to activate the NeoBeat Core plugin. After you have done this, you can start creating Album Items.
Album Items
- Navigate to Albums > Add new from your WordPress admin panel.
- Enter a title for your album item in the text field near the top of the page.
- On the right side of the screen you will see three sections named Labels, Genres, and Artists. You can use these three sections to categorize your album.
- Once you have set up the categories you would like to add your album to, click the Publish button.
Beneath the Labels, Genres, and Artists sections are the Attributes, and Featured Image sections. In the Attributes section, you can set the order in which you would like this album item to appear in album lists. In the Featured Image section, you can set an image to be displayed for this album (like a cover image).
General Settings
- Album Layout - Choose a layout for the album.
- Release Date - Choose a release date for the album.
- Latest Video Link - Enter a link to your latest video.
- Back to Link - Enter the link to the page you would like the user to go when they click on the "back to" button.
- Info Items - Here you can add content to the info items section. You can add a title, some text and add a text link for each of the info items you wish to feature for this album.
- Image Dimension - Set image dimensions for this album item.
Tracks Settings
- Title - Input the title of the track.
- Audio File - Upload an audio file.
- Track Link Type - Choose a type of the link for this track.
- Track Buy Link - If the track is available for purchase, you can enter a link to the page where it can be bought.
- Track Buy Link Target - Set a target for the buy link.
- Additional Track Info - Here you can input some additional info about the track.
- Lyrics - You can add song lyrics here.
Stores Settings
- Store - Select one of the online platforms from the dropdown.
- Store Link - Add a link for the selected store.
Reviews Settings
Here you can add a number of reviews for the album.
- Title - Input a review title.
- Text - Add some review text.
Social Networks Settings
Here you can add social networks to be displayed on this album page.
- Icon - Choose an icon pack you wish to use.
- Icon Link - Input a link for the icon.
- Icon Target - Set a target for the icon link.
Displaying Your Albums
You can display your albums on your website using one of the album shortcodes: Album List, Album Player, Album Player Revolution Slider, Album Player Slider and Album Disc. You can find more information on these shortcodes and the options available for each one in the Custom Shortcodes section of this user guide.
12. Widgets
In this section of the User Guide we will discuss the available widgets and widget areas in the theme.
Widgets are easy to manage and can be incredibly useful to have on your site.
For NeoBeat, we have developed custom widgets and widget areas in order to provide you with even more functionality. You also have the option of creating your own custom sidebars (custom widget areas).


Widgets
- NeoBeat Author Info Widget - Add author info element to widget areas.
- NeoBeat Blog List - Use this widget to display a list of your blog posts in a widget area (for example in a sidebar).
- NeoBeat Contact Form 7 Widget - Use this widget to add contact forms to your widget areas.
- NeoBeat Custom Font Widget - Use this widget to add some stylized text to a widget area.
- NeoBeat Icon Widget - Use this widget to easily add icons to widget areas.
- NeoBeat Icon List Item Widget - Use this widget to easily add icon list items to widget areas.
- NeoBeat Login Opener Widget - Use this widget to easily add login opener to widget areas.
- NeoBeat Search Opener - Use this widget to place the search icon in a desired widget area.
- NeoBeat Separator Widget - Use this widget to easily add a separator to a widget area.
- NeoBeat Side Area Opener - Use this widget to place the icon that opens the side area in a desired widget area.
- NeoBeat Social Share Widget - Use this widget to easily add social share icons to a widget area.
- NeoBeat Working Hours List Widget - Use this widget to easily add working hours list to a widget area.
- NeoBeat Twitter Widget - To enable the NeoBeat Twitter Widget, you first need to go to NeoBeat Options > Social > Twitter, and click the "Connect with Twitter" button. This will open your browser and ask for permission to your Twitter feed.
After you have enabled permission, you can set the options for the widget, such as a Title for the widget, the user ID of the user whose tweets you would like displayed ( https://mytwitterid.com/ ), the number of tweets to display, whether to show the time the tweet was tweeted, and you can also set a tweet cache time. If you leave the tweet cache time empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Twitter feed, you can go to NeoBeat Options > Social > Twitter, and click "Reconnect to Twitter". - NeoBeat Instagram Widget - You can use this widget to display your Instagram feed. you first need to go to NeoBeat Options > Social > Instagram, and click the "Connect with Instagram" button. This will open your browser and ask for permission to your Instagram feed.
After you have enabled permission, you will receive the options to set a title for the widget, define a tag if you would like to display images with only a certain hashtag in their description (caption), set the number of images you would like to display, define the number of columns, set one of three predefined image sizes, and set an images cache time. If you leave the image cache time empty, then your images will not be stored in cache and each time the page is reloaded they will be requested from Instagram. The image cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Instagram feed, you can go to NeoBeat Options > Social > Instagram, and click "Reconnect to Instagram". - NeoBeat WooCommerce Dropdown Cart - You can use this widget to display a cart icon in a desired widget area which, when hovered over, will show a dropdown with a listing of the items in your cart.
Widget Area
- Main Sidebar - This is the WordPress default sidebar widget area for blog posts.
- Header - Area One - You can use this widget area to add widgets to the header widget area one. This area is located to the upper left, and the order in which the widgets will be placed in the header widget area (this goes for Header Widget Area One and Two) is left-to-right and top-to-bottom, until the header widget area is filled.
- Header - Area Two - You can use this widget area to add widgets to the header widget area two. This area is located to the right of the Header Widget Area One).
- Sticky Header - Area One - You can use this widget area to add widgets to the sticky header.
- Header Top Area - Left - You can use this widget area to add widgets to the left side of the header top.
- Header Top Area - Right - You can use this widget area to add widgets to the right side of the header top.
- Mobile Header - You can use this widget area to add widgets to the mobile header.
- Side Area - You can use this widget area to add widgets to your side area.
- Footer Top Area 1, 2, 3 & 4 – You can use these widget areas to add widgets to the Footer Top columns.
- Footer Bottom Area 1 & 2 – You can use these widget areas to add widgets to the Footer Bottom columns.
- Custom Widget Area - Use this option to add a custom widget area to your site.
13. WooCommerce
In this section of the User Guide we will discuss how to install and set up the WooCommerce eCommerce plugin with NeoBeat.
NeoBeat comes with WooCommerce integration, which allows you to easily create an online shop. For more information on installing and configuring WooCommerce, please visit this page:
https://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to set up WooCommerce with the NeoBeat theme, follow these steps:
- Navigate to Plugins > Add New from your WordPress admin panel.

- Type “WooCommerce” in the search field.
- Locate "WooCommerce - excelling eCommerce" in the search results and click on Install Now.

- Once the installation has completed, click on Activate Plugin.
- You will now see a notice saying “Welcome to WooCommerce – You're almost ready to start selling :)". If you plan on importing demo content, click on Skip Setup. Otherwise, click Install Pages.
- If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Navigate to Appearance > Customize and click on WooCommerce, and then the Product Images. There you will be able to set the main image width and the thumbnail image width. Please note that under the Thumbnail cropping section you should either select Uncropped or Custom aspect ratio. If you choose to crop the images to a Custom aspect ratio, please make sure that the images are set to identical dimensions for both the product list and the product single.
- See Importing Demo Content in the Getting Started section of this user guide and perform the process explained there.
- Create a page for your shop. Then navigate to WooCommerce > Settings > Products > Display and choose the page you create as your Shop Page (in the "Shop Page" field).
Creating Products
To create a new shop product, please navigate to Products > Add Product. Here you can set up all the standard WooCommerce options for each product, as well as some custom theme options:
Product List
- Product List Image - Upload an image to be displayed on product lists.
- Image Dimension - Here you can choose an image layout for product list. If you are using fixed image proportions on the list, choose an option other than default
- Show New Sign - Enable this option to see mark (Sold or Sale) on single product and on product lists
14. Contact Form 7
In this section of the User Guide we will discuss how to install the Contact Form 7 plugin and how to add contact forms to your pages.
- Navigate to Plugins > Add New from your WordPress admin panel.

- Type "Contact Form 7" in the search field.
- Locate "Contact Form 7" in the search results and click on Install Now.

- Once installation is complete, click on Activate Plugin.
Now when you use Elementor Builder while creating your pages, you will see a new shortcode in the list of shortcodes – the Contact Form 7 shortcode.
Click on this shortcode to add a contact form to your page. There are several fields to fill in:
- Select Contact Form – Choose a previously created contact form from the drop down list.
- Search title – Enter text to use as the contact form title. Leave blank if no title is needed.
3rd Party Integration
If you wish to integrate a newsletter sending service, you need to additionally install a plugin called "Forms: 3rd-Party Integration." You can check out the link to their site here: https://wordpress.org/plugins/forms-3rdparty-integration/.
Once you've completed the installation process and activated this plugin, navigate to Contact > Integration from your WordPress admin panel in order to set the options. For more information on setting up this plugin, check out the following link: https://wordpress.org/plugins/forms-3rdparty-integration/screenshots/.